PCによってブログの表示が違うことってありますか?
いつもお世話になtります。
実家のPCで、自分のブログを見たところ、
サイドバーの文字が大きめに表示されており
タイトルが2行にわたって表示されます。
プラグイン3なんか、タイトルがサイドバーを飛び出して表示されています。
自宅のPCではタイトルは サイドバーの幅で1行に収まっています。
また、記事本文中で中文字にしたものが、大きく表示さrえず
他の本文文字と同じ大きさで表示されています。
他の読者の方も、このような状態で見られているのかと思うと
ぞっとします。
解決の糸口がつかめず、大変困っていますので
お心当たりのことがあれば教えてください。
どうぞ、よろしくお願いいたします。参考までにURLを記しておきます。
http://berandabararose.blog66.fc2.com/
2009年08月05日 11:31 by メアリー

こんにちは~。
なぜか私のPCからは、空白がついたまま・・・・
キャッシュのクリアもしてみたけどだめでした。
う~ん。Vistaだから?
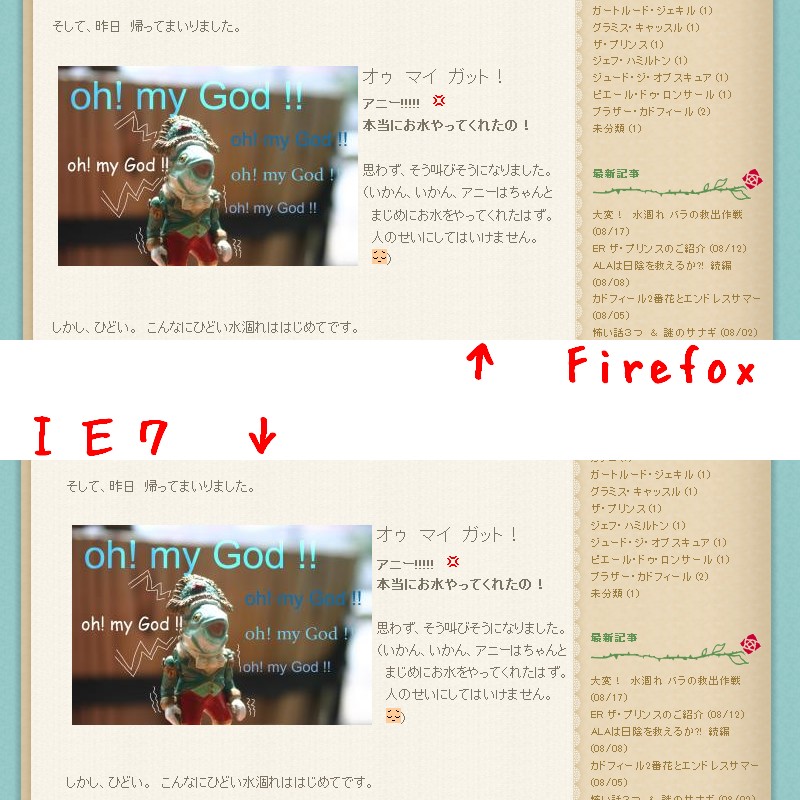
IE7で右に寄って見えるというのは、foxとIEを比較した画像を作ったのを貼っときます。
見えるかなぁ?
というか、画像貼ったことないのだけど、ちゃんと貼れてるかなぁ・・・
2009年08月17日 16:00 by ぷりんママ
ぷりんママ様
環境設定の名前、確認しましたが 空白の修正 完了しておりました。
修正前に「お気に入り」に登録したものは、空白が残ったまま表示されますが
修正後に あらたに「お気に入り」登録したら 空白がない状態で表示されました。
上記の確認で 大丈夫でしょうか?
文字の大小の表示については、他の方の質問にもいくつかあがっていたので
参考にさせていただきました。
文字色や、大小、文字太さなど、複数の装飾をする場合には
優先順位を考えないといけない? ということですよね?
しかし、IE7で右寄せになって見えるというのは ???
何かお気づきのことがありましたら また教えてくださいませ。
どうぞ、よろしくお願いいたします。
2009年08月17日 11:39 by メアリー
夜魚さま
コメントありがとうございます。
マックでは 問題なく見えているのですね!
マックの方の情報がなかったので、とても嬉しかったです。
ありがとうございました
メアリー
2009年08月17日 11:34 by メアリー
遅コメですが・・解決なされたのでしょうか?
一応、参考までに
当方iMacでブラウザはSafariの4.0ですが
何の問題も無く綺麗に見れました。
2009年08月11日 12:19 by 夜魚
◆ぷりんママ様 、hassaku様 ありがとうございます (感涙)
(感涙)
hassaku様のご提案が、私の目指す形でした
共有テンプレートの設定では、ブログタイトルが入りきらなかったので
あえて改行していたのです。
おっしゃるとおり、スペースを入れて改行するという方法だと
お気に入りのショートカットを作ったときなどに
「ベランダで バラの…」みたいになって
変だなぁ〜と思っていたのです。
思わぬ解決策を教えていただき、ありがとうございました!
その他の方も、私がしらないことを丁寧に教えてくださり
本当にありがとうございました!
2009年08月06日 09:49 by メアリー
メアリーさん、こんばんは。
スペースで調整するのは賢いやり方ではありません。(調整とも言えないくらい)
また、ブログタイトルは、タイトルバーにも表示されますし、検索結果にも利用されるでしょう。そこに本来不要なスペースがある のは、不自然です。
もし、折り返しが気に入らないなら、cssでタイトルの幅を調整してみては?
#tit2 h1 {width:330px;}
「ベランダで」の後に改行したいのであれば、テンプレートに直接記述するしかないでしょう。
#テンプレートを編集する場合は、必ず、複製しバックアップをとりましょう
2009年08月05日 20:18 by hassaku
理屈はそれで合ってますよ~
スペースを入れなかった場合のFirefoxからの見え方は
ベランダでバラのコンシュルジュを
目指して
と、なると思います。
そんなに気にならない程度であれば、スペースはないほうがいいかも?
2009年08月05日 18:31 by ぷりんママ
 やっすぃぃぃ様、ぷりんママ様 ありがとうございます!
やっすぃぃぃ様、ぷりんママ様 ありがとうございます!
<div id="tit2"><h1><a href="<%url>" ><%blog_name></a&g t;
っていうところを見つけてください。ここの<%blog_name>を消してここに、
ベランダで<BR>バラの・・・ って直接打ち込めばとりあえず回避できると思います。
とは、<div id="tit2"><h1><a href=&qu ot;<%url>" >ベランダで<BR>バラの</a>
と書き換えるということで 理解あっていますか?
FireFoxの利用者が少ないことを願いつつ…
2009年08月05日 17:43 by メアリー
ぷりんママさん。。
Firefoxじゃダメかもしれない・・・ そうかも(汗)。
※じゃぁ、私ならテーブルタグでboder 0 で固めるしか思いつかない。
スペース使うとレイアウトが崩れやすいから(全画面とか)
2009年08月05日 16:39 by やっすぃぃぃー
やっすぃぃぃーさんも書かれていますが、
環境設定ページのタイトルは空欄にする
ではなく、
空欄を削除するです。わかりづらい書き方してごめんなさい。
他のテンプレートで試したのですけど、Firefoxでは<br>が認識されないようなので
スペースで調整する必要が多分あるかなーと。
不思議と「redrose」を検索しても、該当がありませんと出るんです・・・
2009年08月05日 16:21 by ぷりんママ
Copyright(c)1999 FC2, Inc. All Rights Reserved.
@fc2infoさんをフォロー