gallery02_3c のカテゴリ一覧をカスタマイズしたいです
「gallery02_3c」テンプレートを使用させていただいています。
「カテゴリ」をクリックしたときに、
「全記事一覧」の表示と同じように
カテゴリの記事一覧を表示させたいのですが
どのようにすればよいか教えてください。
現状ではカテゴリをクリックすると、該当記事がリストではなく
そのままずらずらと表示されて見にくいのです。
「All archives(全記事一覧)」ではすべての記事がリスト表示になるので、このパターンを「カテゴリ」にも応用で きればいいのですが…。
<!--category_area--> を使えばいいのかな?? と自分なりに考えてみたのですがこちらのテ ンプレートには検索しても <!--category_area--> がなく、どうすればいいのか途方に暮れまし てこちらに書き込みする次第です。
よろしくお願いします。
2013年10月14日 02:08 by 兪 明(ゆ・みょん)
教えていただいたとおりにやったところ、
とうとうできました!!!
ほんとうにありがとうございました。
お手数をおかけしました。
2013年10月14日 19:42 by 兪 明(ゆ・みょん)
<!--topentry-->
<div id="entrybody" class="clearfix" >
~
</div>
<!--/topentry-->
を
<!--not_category_area-->
<!--/not_category_area-->
で囲めば出来るとは思うのですが私の知らないやり方をされたテンプレートなので自信がありません。全記事表示の時にどうやって 連続した記事を表示しないようにしてるのかが分からないです・・・
2013年10月14日 19:14 by ギル
何度もすみません、ありがとうございます。
<!--not_titlelist_area--> を探したのですが見つかりませんでした…。
テンプレートのテキストファイルをこちらにアップしましたので
見ていただけますでしょうか。
よろしくお願いいたします。
2013年10月14日 18:26 by 兪 明(ゆ・みょん)
おそらくですが、元のコードをそのままにされてるのではないでしょうか?
<!--not_titlelist_area-->
<!--/not_titlelist_area-->
で囲まれたコード、でなければ
<!--category_area-->
<!--/category_area-->
で囲まれたコードをチェックしてみてください。
not_titlelist_areaはタイトルリスト以外、つまりカテゴリタグ月日などでまとめて記事を順番に表示するのに 使ってます。(私のテンプレートの場合です)
なのでその記述がある場合、
<!--not_category_area-->
<!--not_titlelist_area-->
<!--/not_titlelist_area-->
<!--/not_category_area-->
のように書けば全記事表示と同じく非表示になるのではないかと。
該当のテンプレートのコードをtxtなどで上げていただければこちらでチェックできます。
2013年10月14日 18:00 by ギル

ありがとうございます!
ほんとうに、お手数をおかけしております……。
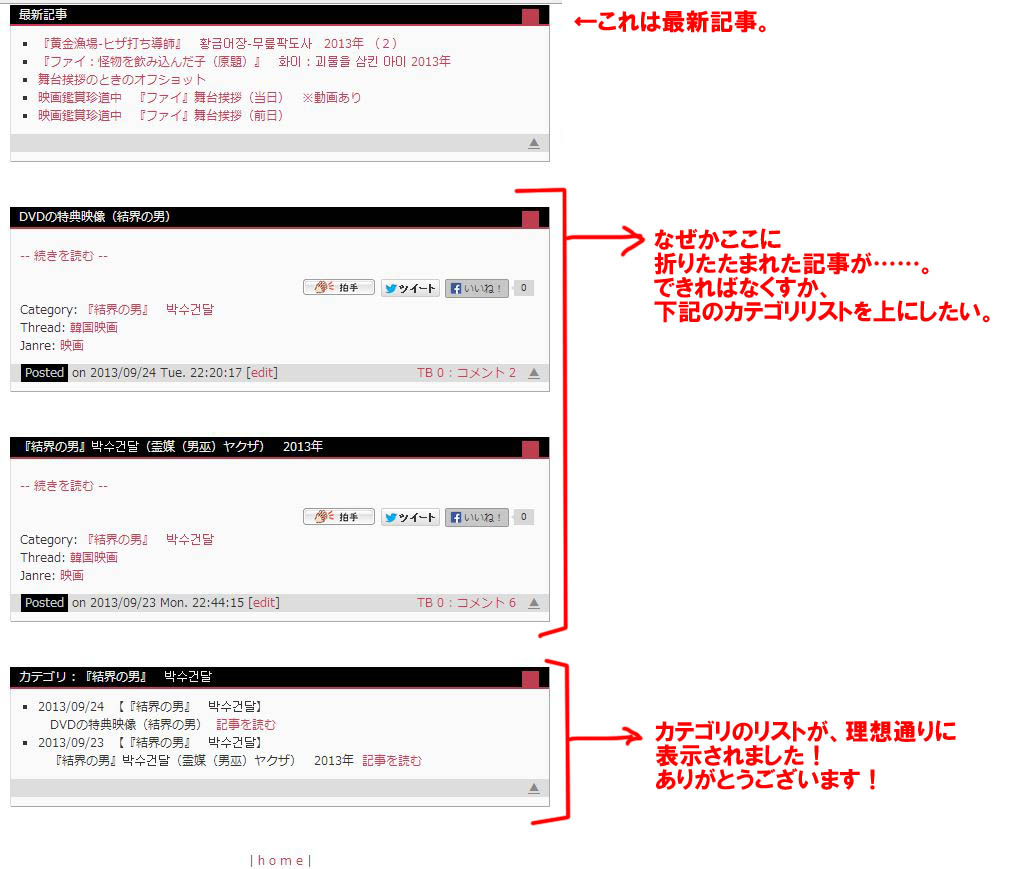
添付画像のようになりました。
なぜ、折りたたまれた記事が表示されるのかわからないのですが、いかがでしょう……?
甘えてばかりで申し訳ありません。
ほかに必要な情報がございましたらお知らせくださいませ。
2013年10月14日 16:21 by 兪 明(ゆ・みょん)
画像を見る限りですと元のカテゴリ表示の下にカテゴリ一覧が出てるみたいですね。私なら元の表示されてるところの上に移動させま す。
さて、お使いのテンプレートを探してみたのですが環境を適用する方法までがわからなかったので記載していただいたコードを多分 こうではないか?という憶測で書き換えてみたものが以下です。 【<%topen try_category>】の部分はカテゴリによる表示なので全部同じ、つまり不要だと思うので外しても構わないと思い ます。
試す場合には元のコードを <!-- と --> ではさんで一時的に無効にするか、動作確認用にテンプレート自 体を複製して行ってください。テンプレートは間違えた場合に元の内容を覚えてないと復元が難しくなる可能性がありますので。
<!--category_area-->
<div id="entrybody">
<h3 class="entrytitle">カテゴリ : <%sub_titl e></h3>
<div class="entrytext">
<!--topentry-->
<ul class="category_list">
<li><%topentry_year>/<%topentry_month>/&l t;%topentry_day> 【<%topentry_catego ry>】<br />
<%topentry_title>&n bsp; <a href="<%topentry_link>"& gt;記事を読む</a></li>
</ul>
<!--/topentry-->
</div>
<p class="pagetop"><a href="#wrap&q uot; title="<%template_go_top>" onclick=&quo t;scrollTo(0,0);return false;">▲</a></p>
</div>
<!--/category_area-->
2013年10月14日 16:08 by ギル
お返事ありがとうございます。やってみました。
(画像添付)
左のようになったのですが、できれば右(全記事一覧)のようにしたいです。
全記事一覧のテンプレートは以下の通りですが、改造可能でしょうか??
<!--titlelist_area-->
<div id="entrybody">
<h3 class="entrytitle">All archives</h3& gt;
<div class="entrytext">
<!--titlelist-->
<ul class="all">
<li><%titlelist_year>/<%titlelist_month>/ <%titlelist_day>
【<%titlelist_category>】<br />
<%titlelist_title>& nbsp; <a href="<%titlelist_url>" >記事を読む</a></li>
</ul>
<!--/titlelist-->
</div>
<p class="pagetop"><a href="#wrap&q uot; title="<%template_go_top>" onclick=&quo t;scrollTo(0,0);return false;">▲</a></p>
</div>
<!--/titlelist_area-->
2013年10月14日 09:08 by 兪 明(ゆ・みょん)
テンプレートは違いますが、おそらくこちらを参考にすれば出来るのではないかと思います。
プログラム備忘録 FC2ブログのカテゴリ一覧表示
http://ohwhsmm7.blog28.fc2.com/blog-entry-120.html
2013年10月14日 06:23 by ギル
Copyright(c)1999 FC2, Inc. All Rights Reserved.
@fc2infoさんをフォロー