3カラムを作りたいです!!
自力で3カラムを追加してみたのですが、メインの下に来てしまっています。
これをメインの右に移したいです。
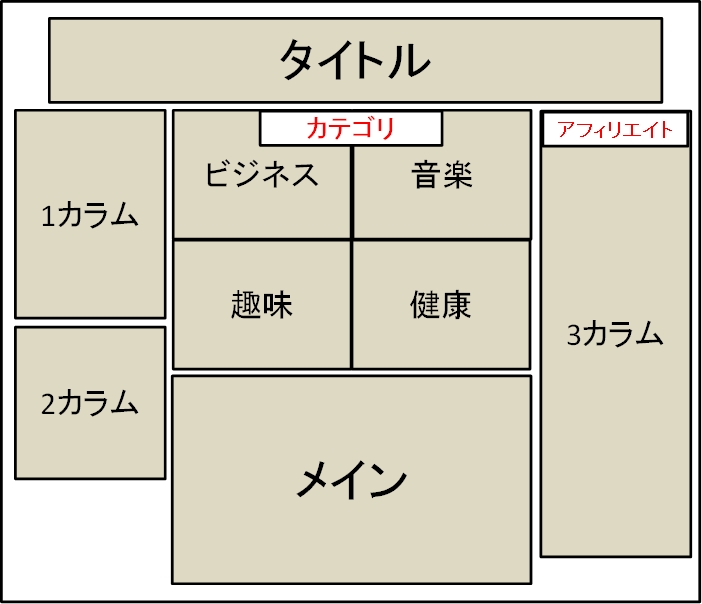
画像でいうと、現状左です。
これを右のようにしたいです!!
どうすればよいでしょうか。
ご教示願います。
まったくのシロートなもので。。。
変更したいブログはこちらです。
↓ ↓ ↓
http://zawa3.blog.fc2.com/
2013年11月01日 22:11 by zAwA
ご指摘ありがとうございます!!!
できましたーーーー!!
ほんとに色々とありがとうございます。
教えてもらっている立場ですが、達成感があって、うれしいです☆
http://zawa3.blog.fc2.com/
2013年11月05日 17:32 by zAwA
<img src="http://templates.blog.fc2.com/template/mod erncafe/footer.gif" alt="" width="800&qu ot; height="20" />
上のタグは削除してあるでしょうか。
カラム立てをいじるときは
手順のちょっとした違いによっても不首尾に終わることがあるので
2,3手繰り返してもダメなときにはテンプレートをダウンロードしなおして
初めからやり直した方がいいかもしれません。
2013年11月05日 16:46 by 標野ゆき
お世話になっています。
今ご教示頂いた通り、やってみました。
しかし、3カラムが右下に下がってしまっています。
あとはこれがトップまで上がってくれば完成なのですが。。。
どこがだめだったのでしょうか。。。
何度もすみません><
ブログはこちらです。
http://zawa3.blog.fc2.com/
2013年11月05日 16:23 by zAwA
お返事遅くなり申し訳ございません。
もしかして図に「3カラム」とあるのはプラグイン3のことで
左カラムにプラグイン1と2を配して、右カラムにプラグイン3を配したい
ということだったのでしょうか。
んー、すいません、ほんと言葉の意味すら知らないもので、なんともなのですが、頂いたプレビューのイメージは理想の形です!!
こうゆうのがすぐにできるなんて、まじですごいです><
まずはその通りにやってみます!!!
ありがとうございます。
何度もお手間をとらせてしまい、申し訳ございません><
2013年11月05日 15:24 by zAwA
もしかして図に「3カラム」とあるのはプラグイン3のことで
左カラムにプラグイン1と2を配して、右カラムにプラグイン3を配したい
ということだったのでしょうか。
その場合はHTML編集で
切り取って移動させた<!--plugin--><!--plugin_second-->から&l t;!--/plugin_second--><!--/plugin-->までをコピーして
<!--/plugin_first--><!--/plugin-->と</div> <!-- /sidemenu -->の間に戻してから
記事下にプラグイン3を表示するための文字列
<!--plugin--><div><img src="http://temp lates.blog.fc2.com/template/moderncafe/content_top.gif" alt="" width="580" height="20" ; />
から
<img src="http://templates.blog.fc2.com/template/mo derncafe/content_bottom.gif" alt="" width=&qu ot;580" height="20" /></div><!--/ plugin-->
までを削除して
<div id="sidemenu2"><!--plugin-->< !--plugin_second-->文字列(何十行もあります)<!--/plugin_second--&g t;<!--/plugin--></div><!-- /sidemenu2 -->
の中に含まれる「second」(14か所あると思います)をすべて「third」に書き換えてください。
スタイルシートは前回の指示と変わりありません。
前回のコメントでの編集部分をすべて終えていると仮定しての作業内容です。
2013年11月02日 22:06 by 標野ゆき
次にHTMLの編集です。
下の方にあるサイドメニュー表示タグから
プラグイン2を表示する部分
<!--plugin--><!--plugin_second-->から<!--/plug in_second--><!--/plugin-->までを切り取り(あとで使うので残しておいてください )
その下にある画像表示タグ<img src="http://templates.blog.fc2.com /template/moderncafe/footer.gif" alt="" width ="800" height="20" />
は削除します。
そして<div id="sidemenu">から</div><!-- /sidemenu -->までを<div id="main">の直前に挿入します 。
次に先ほど切り取った<!--plugin--><!--plugin_second-->から&l t;!--/plugin_second--><!--/plugin-->を
<div id="sidemenu2"><!--plugin-->< !--plugin_second-->文字列(何十行もあります)<!--/plugin_second--&g t;<!--/plugin--></div><!-- /sidemenu2 -->
のように編集して、
<div></div><div id="footer" ;>
の直前に貼り付けてください。
作業に誤りがなければ
おそらくこれで3カラムになるはずです。
間違いがないのに、カラムが正しく配置されないときには
失敗したテンプレートを削除して、新しくダウンロードしてやり直した方がいいかも。
なお、今紹介したカスタマイズは2カラム(左)の構造を3カラム構造に替えて
左カラムにまとめて表示されていたプラグイン1と2のうち
プラグイン2を右カラムに振り分けるカスタマイズです。
2013年11月02日 13:25 by 標野ゆき
ではテンプレートの編集例を示します。
まず、スタイルシートの以下の部分を編集してください。
(どこにあるか判らないときはCtrl+Fで探します)
#container {
width: 1020px; <<数値を書き換えます
#sidemenu {
float: left;
width: 200px;
padding-bottom: 20px;
overflow: hidden;
}をそっくり
#main{
の前に移動させます。
#main {
float: left;
width: 580px !important;
width /* for IE5.5 */: 600px;
padding: 0 0 20px 20px;
overflow: hidden;
margin-right:20px;
}を上のように編集します
#sidemenu2 {
float: right;
width: 200px;
padding-bottom: 20px;
overflow: hidden;
} という文字列を#main {中略}の下に追加します。
この文字列は新しく追加するものです。
2013年11月02日 12:54 by 標野ゆき
>>ぜんぜん楽でも近道でもありません。
ご助言ありがとうございます。
CSSだかHTMLだかわかりませんが、この文字の羅列自体初めて見たので、楽とか近道とかはあくまでシロートのぱっと見の印 象です。
なんとなく、コピペを繰り返したら、3カラムがメインの部分に移ったので、できそうかなと思ってしまった次第です。
ご迷惑でなければ教えていただきたいです。
宜しくお願い致します。
2013年11月02日 12:02 by zAwA
>>どれを修正するのが一番楽かを考えた結果、これが一番近道かと思い
テンプレートのカラム立てを変更するのは
いろいろあるカスタムの中でも難易度の高い面倒な作業のひとつです。
テンプレートの構造によってやり方がいろいろ違っていて
ぜんぜん楽でも近道でもありません。
プラグイン3は
このテンプレートではもともと記事の下に表示される仕様になっており
テンプレートのカスタマイズとは無関係です。
それでも敢えて挑戦するおつもりがおありなら
ご助力さしあげられるとは思いますが。
2013年11月02日 11:01 by 標野ゆき

返答ありがとうございます。
もちろん、探して使ってみました。
しかし、それはそれで、他の部分が気に入らなかったのです。
どれを修正するのが一番楽かを考えた結果、これが一番近道かと思い、現状に至った次第です。
実は、目標としている形式はこの画像のイメージです。
ただ、カテゴリを中央に大きくして表示するのはちょっと至難の業かと思い、
後回しにしています。
他にヒント頂けますでしょか。
宜しくお願い致します。
以上、宜しくお願い致します。
2013年11月02日 00:15 by zAwA
Copyright(c)1999 FC2, Inc. All Rights Reserved.
@fc2infoさんをフォロー