
http://uniuni0216.blog106.fc2.com/blog-entry-1134.html
今回はSilver Bulletさんのブログを少しお借りします。
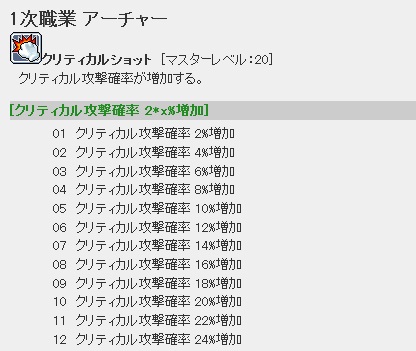
スキル名の下にクリックで展開できる文がありますよね。
1次職業 アーチャー
3000001 クリティカルショットクリティカルショット [マスターレベル:20]
クリティカル攻撃確率が増加する。
[クリティカル攻撃確率 2*x%増加]←ここの部分です。
これを自分のブログでもやりたいのですが、調べても調べても理解できないのです・・
何方か教えてください(泣)
このコミュニティにご参加頂くと、コメントの書き込みができます
5件中、1~5件表示
Copyright(c)1999 FC2, Inc. All Rights Reserved.
@fc2infoさんをフォロー
http://fc2blogmanual.blog60.fc2.com/blog-entry-84.html
“テンプレート”についてはこちらのページを熟読してみましょう。
管理画面の「テンプレートの設定」リンクの先に
借りているテンプレートの一覧表があって、スクロールした一番下にテンプレートの編集欄があります。
以下はお使いのテンプレートのHTMLの冒頭部分ですが
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<%template_language>" lang="<%template_language>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<%template_charset>" />
~~~~~~ 中略 ~~~~~~~~~
<!--nextentry--><link rel="prev" href="<%nextentry_url>" title="<%nextentry_title>" /><!--/nextentry-->
この辺に入れる
</head>
赤文字の辺りに挿入したらよいのではないでしょうか。
ちなみに狼虎さんが
ブログ本文に挿入するようにと示しておられる
<a href="javascript:;" onclick="OC('test')">適当な文章</a><br>
<div id="test" style="display:none">適当な文章</div>
の文字列は
上の一行がクリックするためのタイトル部分になって
下の一行が隠れる部分になります。