
プラグインからフリーエリアの活用についてアドバイスをお願いします。
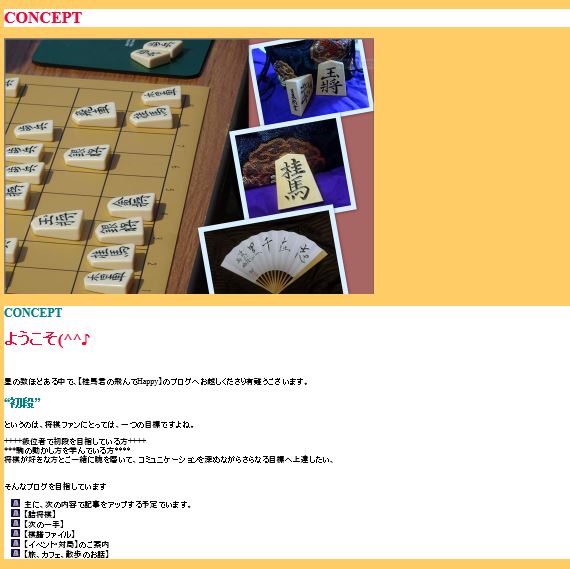
メモ帳を利用してhtmlを記述していますが、ブラウザでは正常に反映(添付画像のとおり)されますが、フリーエリアでコピペすると画像も背景も反映されません。
現在使っているテンプレートの影響もあるのでしょうか?
プログラミングは初心者ですので、どういうことが考えられるかアドバイスをいただけたらと願っています。
htmlの記述は以下のとおりです。
よろしくお願いします。
*******記**********
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{ background:#ffcc66; }
#home{ background:#ffffff;
}
#news { background:#ffffff; }
h1{ color:#ff0033; }
h2{ color:#008080; }
ul li{list-style-image:url("part8.jpg");}
#footerline{ border:0;
border-top: 1px dashed #330000;
width:100%; }
#copy { font-style:italic; }
</style>
<title>Cafe de L'amitie -Menu-</title>
</style>
<title>桂馬君の飛んでHappy</title>
</head>
<header>
</header>
<body>
<h1 id="home">CONCEPT</h1>
<img src="part_03.jpg"alt="ホーム画像2">
以下文字数の制約で略
このコミュニティにご参加頂くと、コメントの書き込みができます

8件中、1~8件表示
サイドバー・プロフィールでボタン(画像&リンク)をhtmlにより設定することが出来ました。
よかったら、隙間時間にお越しいただければ嬉しく思います。
http://keimakunnotonde.blog.fc2.com/